
How could mobile marketing help in sales boost up and search engine optimization?
According to Google reports, more and more search on a mobile device (65%) rather than other devices such as Desktop, Tablets etc. This is because, most of the people having smartphones such as Android ,iOs, and Windows and having a 24*7 access internet connections. As I think mobile will be a very big search engine in future. Email ,SMS , chatting ,facebook, tweeting LinkedIn all social connection job search, e-News, photo capturing(selfie), shopping (with apps) (99 % apps marketing on mobile). Mobile marketing helps up boost up our sales. Even during the PPC campaign, we have increased bidding more than the other devices. Whatever we want to purchase , initially search on mobile ,before to purchase (online or offline).
Have a look some mobile marking tools for digital marketers for all businesses.
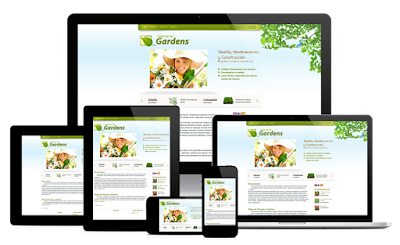
 Responsive website
Responsive website
The design which looks good on all the devices especially on Mobile and other devices.It is using CSS (cascade style sheet), HTML(Hyper Text Markup Language ) and bootstrap and other advanced versions of tools to enlarge and hide to work on any devices. A responsively designed website should give more lead/ sales from another device.
It is an immediate or prompt response from the audience. It is button or text on any website to click and response.It is a very effective in inbound marketing,these techniques are permissive and more effective and less expensive.Nowadays marketers are using this CTA button. It is a small button that is an easily provoke the audience.

It is easy to make apps look eye-catching display on any device.There are some guidelines to optimised high-resolution apps We have to get differentiate between standard resolution displays and retina displays, and we have also a differentiate between standard resolution displays and retina displays Such as Comprehensive look at Mac, Drawing and printing guide to iOS, Safari image for the web.

Mobile URL
We have to analyze the URL for a mobile device.We have to hit the full version URL and separate URL for mobile device and others.URL should be mobile friendly for a mobile device. Whenever the user opens the web page on a mobile device it appears on mobile as http://m.dgitalmarketingsense.com/. Means that is mobile version URL. But on a normal setup, the page looks like on mobile as http://www.dgitalmarketingsense.com/ as usual on the desktop.
Here m- denote for mobile site
Mobile User Interface
A mobile user interface (mobile UI) is the graphical and generally touch-sensitive display on a mobile device, such as a Smartphone or tablet, that allows the user to interact with the mobile device apps, features, content, and functions.
You may see difference both screenshot
It is a category of the user an interface that allows users to network with electronic devices through graphical icons and image indicators such as minor notation, in its place of text-based user interfaces, typed command labels or text navigation.
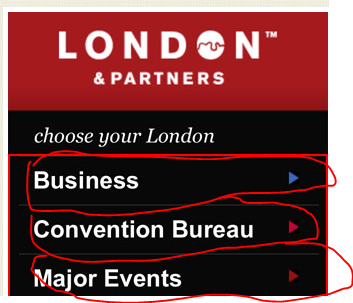
Navigator Button
A mobile navigation menu is responsive design button in mobile. If you see the problem in the screenshot, how the Menu bar not showing in a navigation bar. Means something hiding to the user so this not user-friendly.
We have to design in such manner
1.Menu Icon
(Navigation)
2.Dropdown

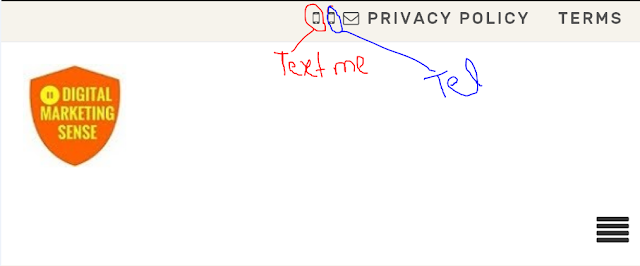
tel HTML
This is the link for calling on,automatic detect on smartphones.
<a href="tel:9312910448">Tel</a>
sms HTML
This is the link for text message,automatic detect on smartphones.
<a href="sms:9312910448">Text me</a>
This is the link for text message,automatic detect on smartphones.
<a href="sms:9312910448">Text me</a>
Mobile application
A mobile application is a software application developed specially for use on Smartphone and tablets, somewhat desktop and laptop. Mobile applications are planned with consideration for the demands and constraints of the devices and also to take advantage of any specific capability they have.




















Being new to the blogging world I feel like there is still so much to learn. Your tips helped to clarify a few things for me as well as giving..
ReplyDeleteDigital Marketing Company in Chennai
I have read your blog its very attractive and impressive. I like it your blog.
ReplyDeleteDigital Marketing Company in Chennai Digital Marketing Agency
SEO Company in India SEO Services in India
Digital Marketing Company in Chennai